Customizable Icons
Did you know one third of online users include emojis or emoticons in their daily electronic communications? According to linguists, a new emoji language is evolving everyday as online users seek ways of introducing tone and emotion into their writing (Wired).
With a suite of modern, customizable icons now available in the text editor in Isidore, you and your students can enrich content, insert personality, and help establish those nonverbal thoughts. Below are some examples of various ways in which the icons can be used throughout your site. If you just want to know how to get started with the icons, begin with the instructions section.
Create a Welcoming Home Page
Dr. Carlisle, an instructor in the Department of English, welcomes students to the Isidore course site with some friendly, subject-appropriate figures:

As the page your students will see the most, it's important for the Overview page to make a good first impression on your students. If bugs, robots, and monsters are not your thing, choose icons that speak to your and your students. Eye-catching content will help establish that good first impression.
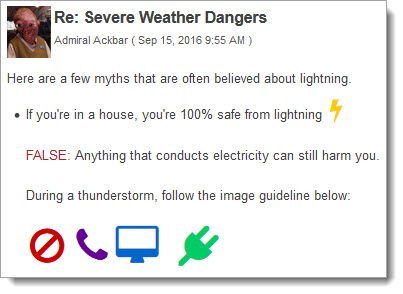
Add Visual Context to Forum Posts
Encourage your students to personalize their forum discussions by using icons to add expressive context.

How to Use
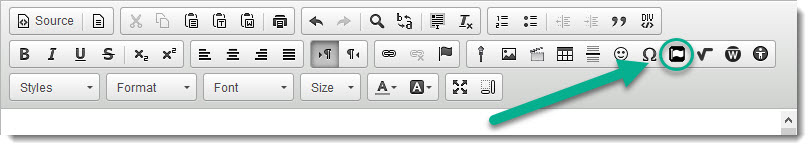
This suite of icons is available in any place you see a rich text editor in Isidore. To select an icon to include with your text content, click on the "Font Awesome" icon in the rich text editor as indicated in the image below:

Find the icon you like, select a color and input a size, then press OK to add it to your text content.
Have Questions?
Please contact the Office of E-Learning at elearning@udayton.edu or at (937) 229-5039 with any questions or concerns.